A slow website can harm your SEO efforts, as Google uses page speed as one of its most important ranking factors. Moreover, speed affects the overall user experience (UX) – statistics show that 40% of users will abandon a website that loads for more than three seconds.
To improve search engine rankings and boost the UX, you might already implement multiple strategies to speed up your site. However, it is crucial to note that poorly-coded JavaScript (JS) also contributes to slow load times.
JS files add to a page’s size, prolonging its loading process. They can also delay site indexing, as some search engines have difficulty reading and rendering them. Consequently, too many JS files can affect overall SEO performance.
This is concerning, especially if you run an eCommerce site where web performance should be at optimal levels. In this article, we’ll cover seven steps for optimizing JavaScript. By the end of this post, you’ll know how to keep your site performance optimization strategy top-tier.
7 Steps for Optimizing JavaScript
- 1. Minify the Javascript Code
- 2. Compress JavaScript Files
- 3. Delete Unused Code
- 4. Use a JavaScript Content Delivery Network
- 5. Use the HTTP/2 Protocol
- 6. Use the Defer and Async Tags
- 7. Avoid using too many JavaScript Libraries
- Conclusion
1. Minify the Javascript Code
Code minification removes unnecessary characters such as spaces, tabs, line breaks, and comments without modifying the code’s functionality. This results in a smaller web page size and improved page load time.
UglifyJS is an excellent solution for minifying JS code. It packs several usage tools, such as a parser, compressor, and mangler.
Alternatively, WordPress site owners can use Autoptimize to automatically minify the site’s JS code.

After activating the plugin, follow this step-by-step guide to start the JavaScript minification process:
- Go to Settings -> choose Autoptimize.
- Click on the Show advanced settings option.
- Proceed to the JavaScript section -> enable Optimize JavaScript Code and Force JavaScript in <head>. The latter helps load the script early and reduce errors.
Once done, check your page speed and see if it improves.
2. Compress JavaScript Files
This method enables site owners to reduce file sizes using the compression algorithm. It can be another great option to reduce performance issues on your website.
One of the easiest ways to compress a JavaScript file is by using GZIP compression. GZIP is a popular compression tool used by more than 50% of websites. It works by compressing data files before sending them to users’ browsers, reducing the load time.
As JavaScript is text-based, website owners must enable Text Compression to compress it. If you use WordPress, you can install a caching plugin to perform the action. Some of the most popular ones include WP Rocket, WP Super Cache, and W3 Total Cache.

3. Delete Unused Code
Unused JS code can harm the First Paint score, as this language can be render-blocking. For that reason, we recommend you remove unused JavaScript to improve website performance.
Two types of JS code to delete include:
- Non-critical JavaScript – refers to code that isn’t included above the fold and only appears elsewhere on other web pages.
- Dead JavaScript – represents any code that isn’t used anymore. This includes code from the previous site version, imported code from already irrelevant modules, and code used temporarily for testing purposes.
To identify unused code, website owners can utilize Chrome Dev Tools. Here is a quick guide:
- Open the tool from the More Options button.
- Locate More Tools -> expand -> click Developer Tools.
- Access the command menu by hitting Ctrl + Shift + P.
- Navigate to Show Coverage -> click the Reload button.
- Finally, the tool will show you the unused JS code.
4. Use a JavaScript Content Delivery Network
A content delivery network (CDN) is a group of geographically distributed and interconnected proxy servers. Each of them stores cached content, which helps reduce network latency. A CDN loads data from the nearest server based on the users’ location.
cdnjs is an open-source project for a JavaScript CDN. With it, site owners can ensure that their library files, including CSS and JavaScript code, load quickly. Especially if you are running a lot of featured images on your website, then using an Image CDN is purposed to reduce the image file size and help your website load faster.

5. Use the HTTP/2 Protocol
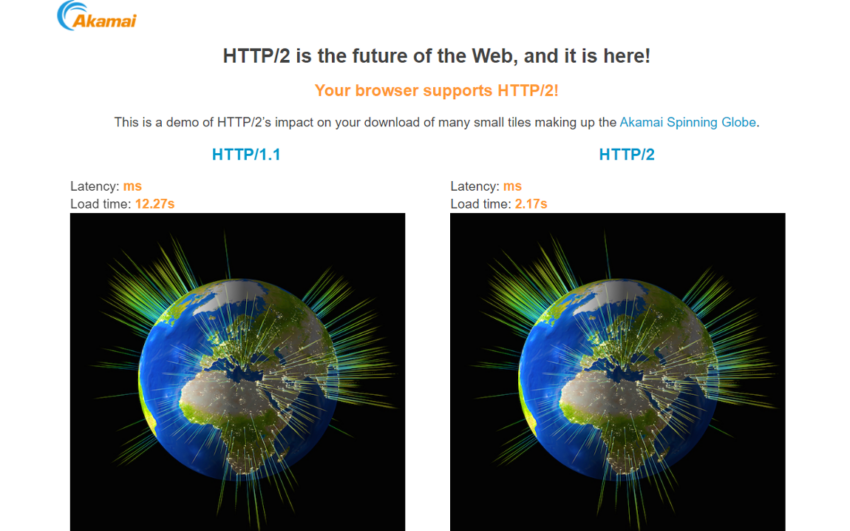
HTTP/2 is one of the most advanced and latest versions of the HTTP protocol that helps improve average website performance. Akamai provides a real-time HTTP/1.1 vs. HTTP/2 comparison demo, showing users that the latter loads faster.

Here are some key advantages of using the HTTP/2 protocol:
- Smaller bandwidth consumption.
- More efficiently-parsed library files.
- Less prone to errors.
- Enhanced JavaScript load time, thanks to the multiplexing functionality.
Enabling HTTP/2 can only be done from the server side. So, make sure to check with your provider if you can switch to the protocol.
6. Use the Defer and Async Tags
The async and defer tags are great tools to improve page load time. The asynchronous download feature can push JavaScript to load faster. It’s a part of sync loading, ensuring the website is ready for a multi-streamed loading method.
JS code will go through several stages when parsed. Starting from DOM/CSSOM -> Cascade -> Layout -> Paint -> Composite. By default, web browsers will stop the creation of DOM/CSSOM while keeping the JavaScript execution running when they encounter <script src=”some.js”></script>.
For that reason, developers often place JS code after the main HTML code. To solve this issue, you can utilize the async tag to enable the DOM/CSSOM model to be created in parallel as the JS code loads.
Be careful in cases when you use jQuery-dependent libraries or your JS code manipulates the HTML or CSS code. Insert the following lines of code if you use bxSlider on your website:
Now, website owners can’t use the async tag as it will only cause errors. Here are the reasons:
- jQuery loads from the Google CDN, whereas bxSlider does not.
- jquery.bxslider.min.js loads before jquery.min.js.
This is where the defer tag comes into play. After the DOM/CSSOM models finish loading, every script with the defer tag will run instantly and in the correct order.
And that’s how async and defer tags can improve page load time. On a side note, keep in mind that these tags are only functional for external scripts, marked by the src=”” tag. Using them on internal scripts with <script>…</script> tags is ineffective.
7. Avoid using too many JavaScript Libraries
Using too many JavaScript libraries can slow down your website’s performance. Use only the necessary libraries and avoid loading libraries that you don’t need. Also, each library that you add to your website requires maintenance, which can be time-consuming and adds complexity to your website’s codebase. This can also lead to slow down your website’s development.
For example, if you only need to use jQuery for some simple DOM manipulation, you might not need to load the entire library. Instead, you can use Vanilla JavaScript to accomplish the same task without loading the additional code.
Conclusion
There you have it – seven tips for optimizing JavaScript to boost a site’s performance. By understanding how JS code affects the load time, website owners will be more prepared to address the problem efficiently.
Here is a short recap of how to improve your JavaScript performance:
- Minify JavaScript code – a simple way to remove unnecessary characters without modifying the code’s functionality.
- Compress JS files – this process reduces file sizes before sending them to web browsers, reducing the download time.
- Delete non-critical and dead code – the two can harm a website’s first paint score.
- Use a JavaScript CDN – since it reduces latency, data delivery to users worldwide will improve.
- Use the HTTP/2 Protocol – Tests show that this newer version is significantly faster than HTTP/1.1.
- Use the defer and async tags – both help enhance performance by ensuring the course effectiveness of the JS code.
- Avoid using too many Libraries – too many JavaScript libraries can slow down your website’s performance.
Good luck with your JavaScript optimization. If you have any questions, feel free to let us know in the comments section below.

Discover the mind behind the innovations – Elon Musk by Walter Isaacson, now on Audible. Dive into the life of a visionary shaping our future!
View on Amazon





