When we talk about custom form inputs, we are referring to those interactive elements on a web page where users input information. This includes text fields, checkboxes, radio buttons, and dropdown menus. But what makes them “custom”? Unlike standard HTML form elements, custom form inputs are designed and styled to match the specific look and feel of a website or application. They go beyond the default appearance and functionality by offering a unique and tailored user experience.
Custom form inputs can take various forms: from stylized text fields with animated placeholders to interactive sliders and dynamic date pickers. Essentially, they allow you to break away from the constraints of standard form elements and create something that aligns perfectly with your design and user interface preferences.
Table of Contents
- Benefits of Custom Inputs
- How JavaScript Enhances User Experience
- Getting Started with Custom Inputs
- Enhancing User Interactivity
- JavaScript Events
- Testing and Debugging Custom Inputs
- Deployment and Best Practices
- Conclusion
Benefits of Custom Inputs
Custom form inputs offer several advantages for web developers and users alike, such as:
- Enhanced Aesthetics: With customized form elements, you can maintain a consistent and visually appealing design throughout your website or application. Custom inputs allow you to align form elements with your brand’s identity, style and theme.
- Improved User Experience: Custom form inputs can simplify and enhance user interactions. For example, dynamic auto suggestions in custom search boxes can save users time and effort and improve their overall experience.
- Increased Engagement: Interactive and visually engaging form elements can capture user attention and encourage them to take certain actions such as complete the forms, submit data, and interact more effectively with your site or app.
- Tailored Functionality: Custom inputs enable you to build unique features. You can create multi step forms, wizards or custom sliders for setting user preferences to provide a more tailored experience for your users.
How JavaScript Enhances User Experience
Custom JavaScript form inputs are a powerful tool for creating unique, engaging, and user friendly web forms. It plays a vital role in bringing custom form inputs to life and enhancing the user experience in multiple ways:
Dynamic Behavior: JavaScript allows you to add dynamic behavior to custom form inputs. For example, you can create a dropdown menu that appears when a user clicks an icon or show a calendar date picker when a date input field gains focus.
Real Time Validation: You can use JavaScript to validate user input in real time. If a user enters an invalid email address, JavaScript can provide immediate feedback. It helps users correct their mistakes before submitting the form.
Interactivity: JavaScript facilitates the creation of interactive UI elements within your application. This could include features like live character count in text fields, auto suggestions in search boxes, or interactive sliders for choosing values.
Browser Compatibility: JavaScript helps ensure your custom inputs work consistently across different web browsers to enable seamless user experience for all visitors.
Getting Started with Custom Inputs
The foundation of custom form inputs lies in the HTML structure. Standard HTML form elements have predefined structures and behaviors which gives you the freedom to define your own structure. Here’s a basic structure for creating a custom input:
In this example, we have a div element containing a label and an input field. The label provides context and a description of the input, while the input element collects user data. This structure serves as the foundation upon which you can build custom form inputs tailored to your specific needs.
Styling Custom Inputs with CSS
Styling is where the magic happens when it comes to custom form inputs. With CSS, you can transform the basic structure into visually appealing and user-friendly elements. Here’s a simple example of how to style a custom input:
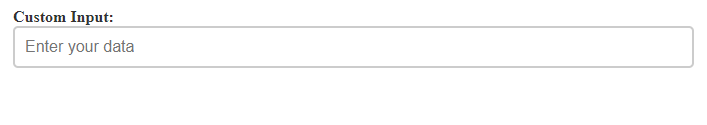
In this CSS code, we define styles for the custom-input container, the label, and the input field. The display: flex property arranges the label and input in a column, providing a clean and organized appearance. Here is how the finished custom inputs look like:

You can go further by adding colors, adjusting padding, or even animating the input field to make it visually more appealing.
CSS plays a crucial role in customizing form inputs. It allows you to control everything from color schemes to layout and interactivity. CSS helps you to create visually appealing input elements, control the layout, positioning, and alignment of elements in the browser.
Enhancing User Interactivity
Interactive features breathe life into your custom input elements. They improve the overall user experience by making forms more intuitive and efficient. Consider the following interactive features for custom inputs:
- Auto Suggest: Implement auto suggestions in text inputs to help users complete their entries more quickly.
- Password Strength Indicators: Provide real time feedback on password complexity, helping users create secure passwords.
- Date Pickers: Implement a date picker for date input fields to make date selection more user friendly.
- Character Counters: Add character counters to text inputs to give users a clear indication of their input length.
User Input Validation
User input validation is a critical aspect of web forms. JavaScript helps you in handling validation and ensuring data accuracy.
For example, you can use JavaScript to validate user input in real time. For instance, you can check for valid email addresses, strong passwords, or properly formatted dates as the user types.
You can show clear and user friendly error messages when validation fails. These messages guide users in correcting their input.
Further, you can disable the form submission until all required fields are correctly filled. This prevents incomplete or invalid data from being submitted.
Incorporating Accessibility Features
Web accessibility ensures that users with disabilities can access and use your web forms. Incorporating accessibility features ensures that everyone, regardless of their abilities, can use and interact with your web forms effectively. Here are some of the ways you can implement accessibility in your web applications:
- Labeling Elements: Associate form labels with input elements using the for attribute. This makes it clear which label corresponds to which input.
- Proper Focus Order: Ensure a logical and meaningful focus order for keyboard navigation to help users move through the form efficiently.
- ARIA Roles and Attributes: Use ARIA (Accessible Rich Internet Applications) roles and attributes to provide additional information to assistive technologies, such as screen readers.
- High Contrast and Readable Text: Ensure that text and background colors have sufficient contrast for readability.
JavaScript Events
Now we will explore how to seamlessly integrate JavaScript events into your custom inputs to allow you to capture and handle user input effectively. We’ll also delve into providing real-time feedback and dynamic updates to enhance the user experience.
Event Listeners for Custom Inputs
Event listeners allow you to detect and respond to user actions. When working with custom inputs, you can attach event listeners to various elements to capture user interactions. Common event listeners include:
- Click Events: Triggered when a user clicks an element, such as a button or a custom checkbox. These events include
- Input Events: Triggered when the value of an input element changes. Useful for real-time validation.
- Focus and Blur Events: These events are useful for tracking when a user enters or exits an input field, like a custom text input.
- Change Events: Useful for custom select dropdowns, radio buttons, and checkboxes, triggered when the user selects an option.
- Form Submit: The submit event is triggered when a form is submitted, either by clicking a submit button or by pressing the “Enter” key within a form field.
You can add the event listeners to custom form elements to execute custom JavaScript code in response to user interactions. For example:
Testing and Debugging Custom Inputs
Testing and effective debugging are essential to ensure your custom forms work flawlessly. Here are some debugging techniques and tools to help you identify and resolve issues:
- Console Output: Utilize browser developer tools to view console output. Use console.log() to print variable values and messages, aiding in debugging.
- Error Messages: Develop meaningful error messages to help pinpoint issues. Clear error messages make it easier to identify and resolve problems.
- Step-by-Step Testing: Break down your code into smaller sections and test each part separately. This approach simplifies debugging and allows you to isolate issues.
- Browser Developer Tools: Familiarize yourself with browser developer tools, such as Chrome DevTools or Firefox DevTools, which offer comprehensive debugging features.
- Linting and Code Analysis: Employ code analysis tools like ESLint or JSHint to identify and correct potential issues in your JavaScript code.
Similarly, you should test your code thoroughly before deploying. Testing goes beyond finding and fixing technical issues; it also involves ensuring a smooth and user friendly experience:
- Usability Testing: Conduct usability testing with actual users to gather feedback on the form’s user-friendliness. User feedback is invaluable in making improvements.
- Cross Device Testing: Test your custom inputs on various devices, including smartphones, tablets, and different screen sizes, to verify responsiveness and compatibility.
- Accessibility Testing: Ensure your forms are accessible by testing them with screen readers and other assistive technologies. Address any accessibility issues that arise.
- Load Testing: Evaluate how your forms perform under various loads by simulating a large number of concurrent users. This helps identify potential bottlenecks or performance issues.
- Security Testing: Verify that your forms are secure by conducting security testing to identify and address vulnerabilities, such as SQL injection or cross-site scripting (XSS) attacks.
Deployment and Best Practices
As you approach the deployment stage, it’s important to ensure that your custom form inputs are not only functional but also optimized for production. Before deploying your forms to a live environment, there are several preparatory steps to consider:
- Minification: Minify your CSS and JavaScript files to reduce file size and improve page load times.
- Error Handling: Implement robust error handling to gracefully manage unexpected issues that may arise during form interactions.
- Security Measures: Review and enhance security measures to protect user data and prevent common vulnerabilities, such as SQL injection and XSS attacks.
- Data Validation: Double-check data validation and sanitization to ensure that only clean, safe data is accepted by your forms.
Conclusion
custom JavaScript form inputs offer web developers the ability to enhance user experiences by creating aesthetically pleasing, interactive, and accessible web forms. These customized inputs enable a consistent design and brand identity, improved user interactions, increased user engagement, and tailored functionality. JavaScript plays a crucial role in bringing these custom inputs to life, providing dynamic behavior, real-time validation, and interactivity, while also ensuring cross-browser compatibility.
Additionally, proper HTML structure, CSS styling, and accessibility features are fundamental in creating effective custom form inputs. Integrating event listeners for common interactions like clicks, input changes, and form submissions allows developers to respond to user actions effectively. Rigorous testing, debugging, and adherence to best practices ensure that custom forms are not only functional but also optimized for production, delivering a seamless and secure user experience.

Transform your IT and business with The Phoenix Project – the gripping story that redefines how we think about DevOps and innovation!
View on Amazon
Image by Freepik





