This Java source code is an example of a Graphical User Interface (GUI) with different Java Swing GUI elements such as TextBox, Buttons, TextArea, Text Area and Labels. It is implemented using Java Swing API which provides a set of “lightweight” (all-Java language) components. This code example extends the functionality of JFrame class to show a JFrame window and Implements ActionListener on buttons to catch the click event on those buttons.
This Java Swing example uses several Swing components to create a graphical user interface (GUI). Here are the main components used in the code:
- JFrame: The main window or frame of the GUI.
- JComboBox: A dropdown list or combo box for selecting options.
- JLabel: A non-editable text component used to display information or instructions.
- JButton: A button component that triggers actions when clicked.
- JTextArea: A multi-line text area where you can display or input text.
- JScrollPane: A scrollable container that wraps around another component (in this case, the JTextArea) to provide scrolling functionality.
- Container: A generic component that can hold and organize other components.
- JCheckBox: A checkbox that allows the user to toggle a binary choice, such as enabling or disabling a feature. In this example, it’s labeled “Enable Feature.”
- JRadioButton and ButtonGroup:
JRadioButtoncomponents represent radio buttons that are grouped together using aButtonGroup. Radio buttons within the same group ensure that only one of them can be selected at a time. - FlowLayout: A layout manager that arranges components in a left-to-right, top-to-bottom flow.
- JMenuBar, JMenu, and JMenuItem:
JMenuBarrepresents the menu bar at the top of the frame.JMenurepresents a dropdown menu within the menu bar, andJMenuItemrepresents individual items within the menu.
These components are used to create a simple interactive program with buttons, a combo box, and text areas, providing a basic understanding of building a GUI in Java.
Java Swing GUI Example Code
Here is the java example code to show Swing GUI elements.

Unlock the world of programming with C++ for Dummies – the perfect beginner’s guide to mastering C++ with ease and confidence!
View on Amazon
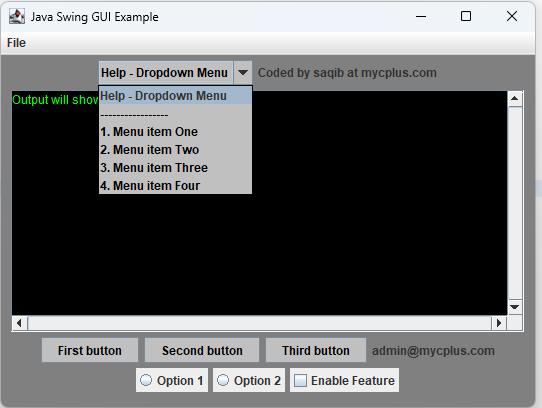
Screenshot of the Swing GUI Example
When you compiler and run the above code, you will see a similar screens of the swing gui example as below.

Java Swing GUI Example





